Forms
Tilby allows you to create a public registration form dedicated to your customers. To create and customize it, simply go to the Tilby app in the Settings -> General -> Preferences -> Registration Form section
You can use the form in two ways: by link or by embedding it into your website or app.
Using the link
The public link of your form is provided directly by the app and will be of the type
https://forms.tilby.com/registration?shop=YOUR_SHOP_IDYou can share the link with your customers as you prefer, for example:
- creating QR Codes to attach in your shop
- publishing it on your social networks
- adding the link to your website
Using the embedded form
You have the option of embedding the form into your site or app.
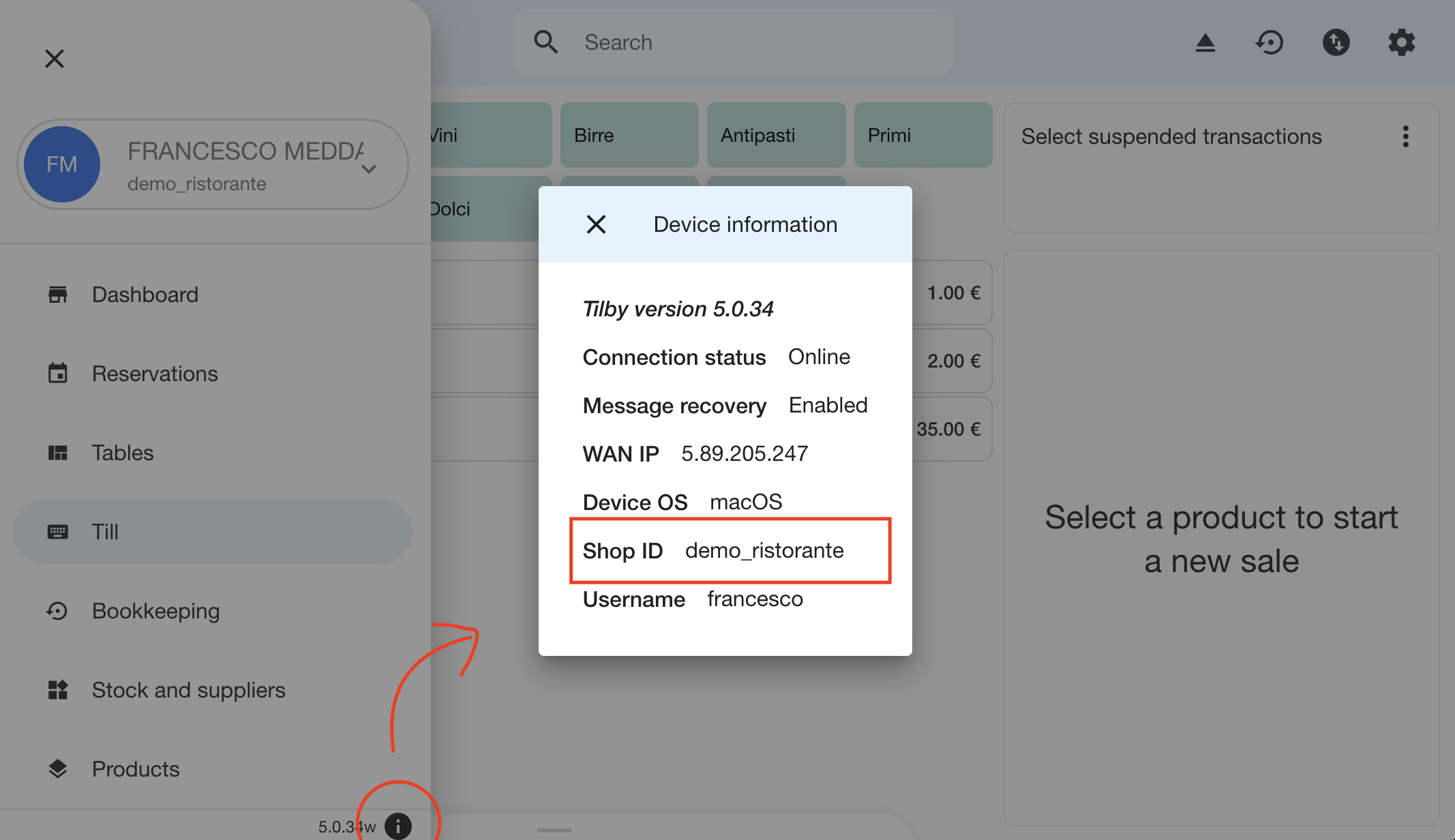
First of all, you need to retrieve your Tilby shop ID, which can be found in the session information of your Tilby app.

You will then need to copy/paste the following code replacing YOUR_SHOP_ID with the identifier you retrieved from the app.
The form automatically adjusts in width and height.
<!-- Tilby form begins -->
<iframe id="tilby_form" src="https://forms.beta.tilby.com/verify?shop=YOUR_SHOP_ID" frameborder="0" style="width:100%"></iframe>
<script type="text/javascript">
window.onmessage = function (event) {
if (event.data.type && event.data.type == "adapt_height") {
var iframeHeight = event.data.height;
console.log('Frame height updated: '+iframeHeight);
document.getElementById("tilby_form").height=iframeHeight+50;
}
};
</script>
<!-- Tilby form ends -->Updated 5 months ago
